Программа курса включает изучение современных технологий, таких как HTML, CSS, JavaScript, React и Redux, что позволяет студентам получить актуальные и востребованные на рынке Тестирование безопасности навыки. Обучение проходит онлайн, с поддержкой опытных наставников, которые помогают студентам на каждом этапе, обеспечивая качественное усвоение материала и подготовку к реальным рабочим задачам. На этой платформе с самого начала обучения акцент делается на Python и веб-разработке. Такой подход помогает детям быстрее освоить профессиональный язык программирования и создавать собственные проекты. Фреймворк – это платформа для разработки программных приложений.
JAMstack и Архитектура JAMstack « Современный подход к веб-разработке »
Ты можешь потратить сотни часов на реализацию этих функций в менеджере состояний, подобном Redux, или просто установить одну из этих библиотек. UseClippy – это https://deveducation.com/ React хук, который позволяет читать и писать в буфер обмена пользователя. Особенно полезно для улучшения UX; позволяет уберечь пользователей от двойного щелчка по полям данных, предоставив им кнопку для копирования значений.
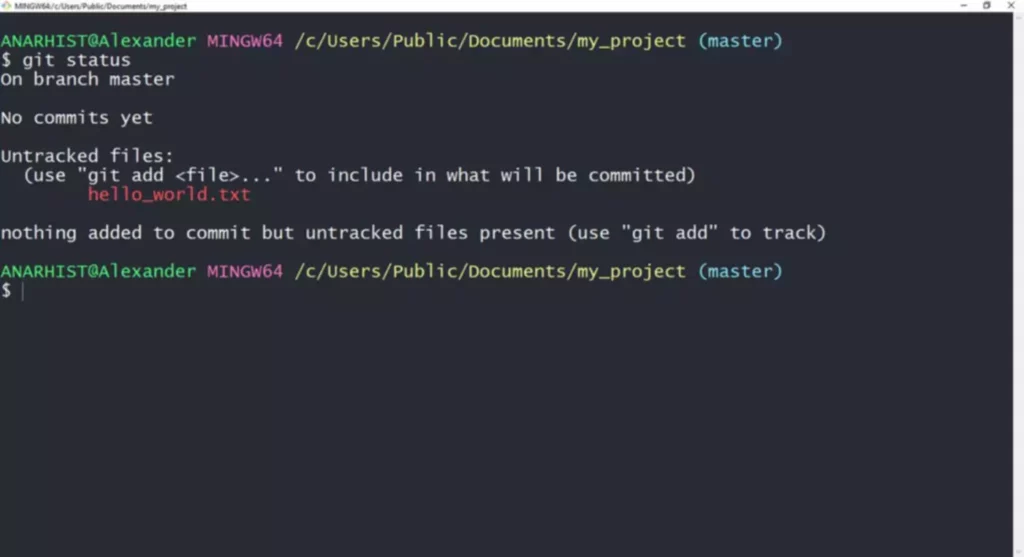
Как на примере одной кнопки можно улучшить Frontend часть проекта
Однако Xiaomi, Alibaba и Reuters используют эту структуру. Несмотря фреймворк примеры на меньшее количество желающих из Силиконовой долины, Vue продолжает расти в отношении количества пользователей. Курс научит учащихся основам управления серверами Minecraft, а также разработке собственных плагинов.
Что учитывать при выборе библиотек программирования для детей
Эти библиотеки позволяют создавать веб-приложение, эквивалентное Intro Animation от Pixar, но на React. Платформа для создания мобильных и десктопных кроссплатформенных приложений на JavaScript (HTML+CSS в придачу). Это и облачная платформа для сборки/распространения ПО и все, что пожелаете для создания функционально насыщенных приложений. Отлично подходит для создания веб-приложений и быстродействующих веб-сайтов. Поставляется с сеткой CSS, точками останова, обладает функциями API и нормализации стилей браузера. — бесплатны и имеют открытый исходный код для использования.
- Скорее всего, если ты видел действительно классную 3D-анимацию на сайте, вероятно, она была построена на three.js – react-three-fiber даёт тебе возможность подключиться к React при создании 3D-сцен.
- Создание программного обеспечения действительно сложный процесс.
- Это полнокомпонентый фреймворк, который используется огромными корпорациями.
- Курсы охватывают визуальное программирование в Minecraft, разработку игр на платформе Roblox и создание веб-сайтов с использованием HTML, CSS и JavaScript.
- Ищите библиотеки, которые помогают плавно перейти от блочного программирования к текстовому.
- Начните с Scratch для первых шагов или выберите более углубленные курсы, такие как ProgKids или EasyPro Academy.
Remote Config и A/B-эксперименты: история разработки и основные возможности

С появлением фреймворков и библиотек, позволяющих перенести маршрутизацию на сторону клиента, в постоянном опросе серверной части пропала всякая необходимость. А если у вас есть свои любимые фреймворки и библиотеки, которые не вошли в подборку, обязательно рекомендуйте их в комментариях. CakePHP следует подходу модель-представление-контроллер (MVC) и представляет собой платформу с открытым исходным кодом. Ruby облегчает и поощряет использование веб-стандартов, таких как XML или JSON для передачи данных и CSS, JavaScript и HTML для взаимодействия с пользователем.

Express был назван де-факто стандартной бэкенд платформой для Node.js. Внутренние веб-платформы предоставляют инструменты, которые помогают в разработке таких задач, как авторизация пользователей, безопасность, маршрутизация URL-адресов и взаимодействие с базой данных. Использование этих фреймворков дает разработчикам преимущество, убирая необходимость настраивать и создавать все с нуля.
Курс «Frontend-разработчик» от Нетологии предназначен для обучения созданию интерфейсов веб-сайтов и приложений. Программа охватывает основы HTML, CSS и JavaScript, а также работу с популярными библиотеками, такими как React. Студенты выполняют практические задания, включая совместные проекты с дизайнерами, что позволяет имитировать реальные рабочие процессы. По завершении курса участники смогут претендовать на позиции junior-разработчиков или начать карьеру во фрилансе. Курс «Frontend-разработчик PRO» от образовательной платформы ProductStar предназначен для тех, кто стремится освоить профессию фронтенд-разработчика с нуля.
Релиз этой библиотеки произошел в 2015 году, что достаточно давно в контексте развития современных технологий. И за последний год оно привлекает все больше внимания разработчиков. Remotion позволяет снимать видеоролики о рендеринге React компонентов – будь то получение данных из API и их отображение, или показ классной анимации. React Testing Library (RTL) – библиотека тестирования по умолчанию, которая поставляется с приложением create-react-app. Zustand – ещё одна библиотека, которая стремится быть простой и незамысловатой.
Этот аргумент частенько исходит от противников React, тогда как остальными разбит в пух и прах. Большая часть предложений все еще касается этой библиотеки. Итак, если вы подумываете о том, чтобы попробовать новые фреймворки, упомянутый список должен помочь вам начать работу. Запущенный в 2006 году, jQuery является одним из самых ранних фроненд-фреймворков, и, несмотря на дату запуска, он продолжает оставаться актуальным в современном мире технологий. Несмотря на то, что фреймворк создан для оптимизации производительности приложений и решения сложных задач, он не пользуется большой популярностью среди рыночных гигантов.

Это означает, что для создания приложений React потребуются дополнительные библиотеки для маршрутизации и определенные функции на стороне клиента. Бэкенд фреймворки – это библиотеки серверных языков программирования. Они помогают в создании внутренней конфигурации веб-приложений.
Если ты когда-либо использовал популярную библиотеку диаграмм, такую как Recharts или Charts.js, ты знаешь, что на удивление легко достичь пределов того, что библиотека может сделать для тебя. Обе библиотеки имеют схожие API-интерфейсы и поддерживают физику пружины и временную анимацию, хотя Framer Motion, похоже, чаще используется на GitHub. Значительно улучшают производительность, и все потому, что максимально он оптимизирует процесс. С оптимизацией и хорошо структурированными шаблонами, чем писать сотни строки кода.
В рамках курса участники работают над реальными проектами, получая опыт, востребованный на рынке труда. Наставники и кураторы, являющиеся опытными разработчиками, предоставляют обратную связь и помогают в решении сложных задач. По завершении обучения выпускники получают сертификат, подтверждающий их квалификацию, и поддержку в трудоустройстве от карьерного центра Яндекс Практикума. Обучение проходит в онлайн-формате, что позволяет учащимся самостоятельно выбирать удобное время для занятий.
Онлайн-курсы — это идеальный выбор для тех, кто хочет войти в востребованную сферу, обеспечив себе стабильное развитие и высокий доход. EasyPro Academy предлагает курсы программирования для детей от 7 до 16 лет, адаптируя материалы под разные возрастные группы. Платформа охватывает широкий возрастной диапазон и предлагает плавный переход от визуального программирования к текстовому. Это делает её удобным выбором для семей, где дети разного возраста. В то время как Tynker предлагает четко структурированную программу, другие платформы, например ProgKids, делают акцент на индивидуальный подход к обучению.
Программа обучения охватывает современные технологии и инструменты, используемые в веб-разработке, включая HTML, CSS, JavaScript и популярные фреймворки. Студенты получают практические навыки через выполнение реальных проектов, что способствует быстрому и эффективному усвоению материала. Курс «Мидл фронтенд-разработчик» от Яндекс Практикума предназначен для специалистов, стремящихся углубить свои знания в веб-разработке и достичь среднего уровня профессионализма.
И казалось бы все хорошо, библиотека делает за нас дело, рисует анимации, а мы спокойно пьем чаек и отправляем ПР в гитхаб. В школе вас ожидают авторские курсы от профессионалов, которые помогают выработать востребованные на рынке умения и начать карьеру. Менторские консультации позволяют получить ответы и помощь в решении домашних заданий. Ознакомиться с фреймворком, чтобы понять, подходит ли вам специализация, и получить базу для дальнейшего обучения можно без финансовых вложений. Онлайн курс по фреймворку Flutter для людей, владеющих хоть одним языком программирования, с живыми уроками, прикладным проектом для портфолио и выдачей удостоверения.
Ruby on Rails, или просто Ruby, написан на языке Ruby под лицензией MIT License. Он представляет собой структуру MVC (модель-представление-контроллер) и предоставляет веб-сервис, стандартные структуры для базы данных и веб-страниц. Обучение длится от 11 месяцев, в зависимости от выбранной программы, и включает поддержку в трудоустройстве.

Commentaires récents